Make images interactive with ThingLink

One of my staff’s goals this year is to bring the same variety of storytelling models to the web that they offer in print. That means exploring a lot of new tools that make online interactivity much easier than it used to be (back in the good ol’ Adobe Flash Action Script coding days). As they do this, I’m asking them to share the tools and their process in a series of short Q&A posts. If your staff experiments with one of these or another online multimedia tool, please share.
1. Which multimedia tool did you use?
I used Thing Link. http://www.thinglink.com/
2. What does it do?
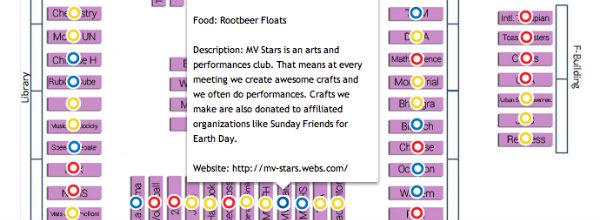
It allows you to place markers over images that you can hover over for a text bubble.
3. What story did you use it for, and why did you choose this particular tool for this story?
I used it for “50 fresh faces,” an interactive photo collage of 50 different incoming freshmen. Each photo could be hovered over for information about the student, such as their fears about MVHS, rumors they had heard about it, etc. (Note: The app was used again later in this project.)
4. What did you find the tool does well (what worked)?
It is a very easy, straightforward way to make an image interactive. Much like Facebook, the user can tag photos and allow others to tag it as well. In these tags, the user can type text that can be viewed by hovering over it. It has a very simple point-and-click interface that takes very little getting used to.
5. What were your frustrations with the tool (what didn’t work, or at least didn’t work as you’d hoped)?
It is a very limited program. You can’t do simple things like make text bold or italicized and you can’t make the markers invisible. In the feature I used it for, I wanted to type the questions in bold, and the answers in normal type. Instead I had to start each line with a Q or A to differentiate the questions from the answers. The fact that you can’t make the tag markers invisible meant that each freshman had a big black dot blocking their face when they were hovered over.
Also, it is very convenient (especially in a group project) that you can allow others to edit the image. The only problem is, you can’t restrict editing privileges to a specific group of people. Either only the user has editing rights, or the entire public does. This led to readers being able to rearrange the tags and sabotage the image until I restricted editing rights to myself again.
6. When might you recommend this tool to others?
I would recommend Thing Link to those who would like to make a quick, simple, interactive visual. It works great for articles that can feature a lot of supplementary information. It is also a great alternative to simply using captions for a series of photographs. However, you should only use it provided that you do not need to tag many parts of the image, otherwise it blots out a lot of the image when hovered over.
— Q&A with senior Morahd Shawki, El Estoque special report editor






Hi Michelle,
Thanks for your thoughtful post on ThingLink and congrats to everyone – the examples are both terrific!
Regarding your points in para 5:
I would suggest placing the dots next to the person’s face to avoid ‘blotting’ out a face. It’s a creative choice, of course.
Everyone can tag images with 5 color tag icons and 10 graphical icons. Soon we’ll be providing you with more icons.
The platform is actually quite robust, but we have reserved some features for our business users.
Business accounts include additional features, including the use of invisible tag icons.
We agree with you: when an image is open to public tagging, we need to eliminate the possibility of ‘sabotage’.
You might also explore ‘comments’. Any image viewed at ThingLink.com now includes a comment field. Commenting is a great way for publishers and image viewers to communicate and share ideas. And if you don’t like a comment (just like on Facebook), you can remove it.
With regard to group editing, that is a feature of our business accounts.
We are happy to offer a free upgrade to students using ThingLink. Any student can send an email to education@thinglink.com and request a student upgrade. You’ll need to include the email used to sign up for ThingLink and we’ll confirm the upgrade by email.
This slideshare of ThingLink Rich Media Tags is a useful reference. It shows all the great content you can add to an image. http://www.slideshare.net/ThingLink/thinglink-rich-media-tags
Thanks again for posting!!
Thanks! This sounds great. I’m going to share this with my staff. Also, Michelle, I like this Q and A idea with a student. I’m going to have my editor do one on a new interactive timeline program that we tried this year.
I created my own ThingLink. I love it!
bf