Make videos interactive using Interlude’s Treehouse editor
Think about how you watch video on the Web. If you’re anything like most people, you start a video, watch a little, mouse over it to see how long it is, then decide — typically within a few seconds — whether you think it’s going to be worth X minutes of your time and either stay and watch or quit right then. That makes those first few seconds critically important. But it also makes shorter videos more likely to keep their viewers.
That’s not necessarily a bad thing, but there are undoubtedly some cases in which a longer video might be warranted, and in those cases we should do our best to help viewers stick with a video. One way to do that is to give them control over the experience. And one way to give them control of the experience is to allow them to jump to the parts of the video that they’re most interested in.
Enter Interlude and its very cool Treehouse editing tool. The app’s been around for awhile, but I just had a chance to test it out, and I’m convinced it has great potential for journalistic video.
Here’s how it works.
1. Start by taking your longer video (if it’s an interview) and splitting it into clips. I found .mp4 files load fairly quickly and without glitches.
2. Set up an account at https://interlude.fm/ and log in. Launch the Treehouse application from https://interlude.fm/treehouse.
3. Start a new project or select a template to work from. That will take you to this screen, which you can scroll over for a mini-tour of the interface:
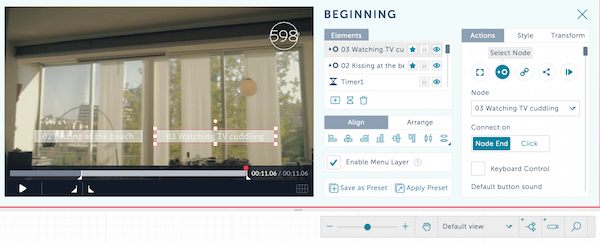
4. Once you have uploaded your “assets” (video clips or other media), you can begin editing and setting up your “nodes” (parts of your video) and “elements” (the buttons that control interactivity). Explore the editing menu below:
5. After you have finished editing your project, use the red button in the upper right corner to publish it to the Web. After publishing, you’ll be able to copy an embed code to place the video into a post on your site.
Keep in mind
- Unless you directly address your viewers in the opening video to explain how to interact with it, you’ll need to include text explanations above the video player or on the screen when choices appear.
- If you are allowing your viewers to choose where they want to go within the video, you should also include a way for them to get back or to go on to a part that they initially didn’t choose. This means adding more “nodes” to each clip you include.
- You’ll need to decide if you want viewers to have the choice to leave a video clip immediately or make them wait until the end for the next choices to appear. If you’re using longer interview clips, giving them a way to escape early is probably a good idea. However, if you want to control the experience, only give them a few seconds (Interlude suggests at least 6 seconds) to make a decision.
- At the end of the video, you can give the viewers the option to start over and do it again in a totally different way.
- Wile the tool is built with an HTML5 player, it is not yet fully responsive (immediately playable in all browsers on all devices). I reached out to Interlude support staff to explain how the player works on various devices. Here’s the breakdown:
- On desktops the supported browser version are: Chrome 40, Safari 7.1, IE 11 and higher. If you’re using a different browser, please make sure it’s the latest version.
- On Android devices (mobiles and tablets) the minimum requirements are OS 4.4 and Chrome 40 and higher. On some devices the default browser is based on Chrome and can run the player as well.
- On iPads the minimum requirements are iOS 7 and Safari 7.1.
- On iPhones, due to the device not being able to play video directly in the browser, you’ll need to download the Interlude app.
Cool tool! Now what do we do with it?
Of course, there are all kinds of possibilities I haven’t even imagined, but here are just a few:
Interviews: If you’ve got a great interview scheduled, video record it and break it into parts by topic. Allow viewers to watch the topics that interest them most. Alternatively, collect several perspectives on a topic and allow viewers to choose which perspectives they want to hear, kind of like this project from the Washington Post.
Interactive tour: Allow viewers to “explore” a location on their own by making choices about where to go or what to see next.
Immersion journalism: This one’s a little more experimental, but you could potentially use this tool to build something like this Al Jazeera interactive journalism game, where your audience gets to make decisions that uncover or reveal the parts of a story. This is a little like those choose-your-own-adventure books.
Let’s see it in action.
If you visit Interlude’s website, there’s a gallery of examples to peruse. In addition, you could check out this recent adviser discussion panel I hosted using Google Hangouts On Air. My own students also recently used this tool to allow viewers to explore Homecoming decorations.
If your own students decide to try it out (or have already), please share!