WordPress Menu: Make a Menu Item in a Drop-down Menu Unclickable
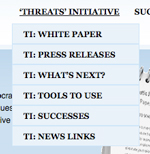
I had been working on the thinkSJI.org site a few weeks back and was working to create a drop-down menu. I wanted a top level category with submenu items. This is a pretty simple thing to create in WordPress 3.0. The problem I was having though was that when created a top-level menu item (on that site it was my “‘Threats’ Initiative” link) it was a clickable link. I didn’t want it to be a clickable link, I just wanted it to serve as a header, not as a gateway to another page.
 To make your top level menu item in a drop-down menu unclickable, do the following (this is assuming you are using a custom menu for navigation, if you aren’t you need to create one):
To make your top level menu item in a drop-down menu unclickable, do the following (this is assuming you are using a custom menu for navigation, if you aren’t you need to create one):
- Go to Appearance->Menus
- Go to the Custom Links box
- In the URL area, put ‘#’ (just the pound sign, not the apostrophes)
- In the Label area, put the name of the menu item you’d like to create
- Click the ‘Add to Menu’ button
- Move your link item to where you would like it and nest the submenu items underneath
- Save the menu and test it out on the front end of your site